Hello~ 小伙伴们我又来啦,今天给大家拆解一下有道云笔记的开屏动画,这次的效果比较复杂,像这样稍微复杂一点的动画,我们在做之前,一定要在脑子里构建好整体的框架和具体的运动轨迹,最好是用笔画个草图。

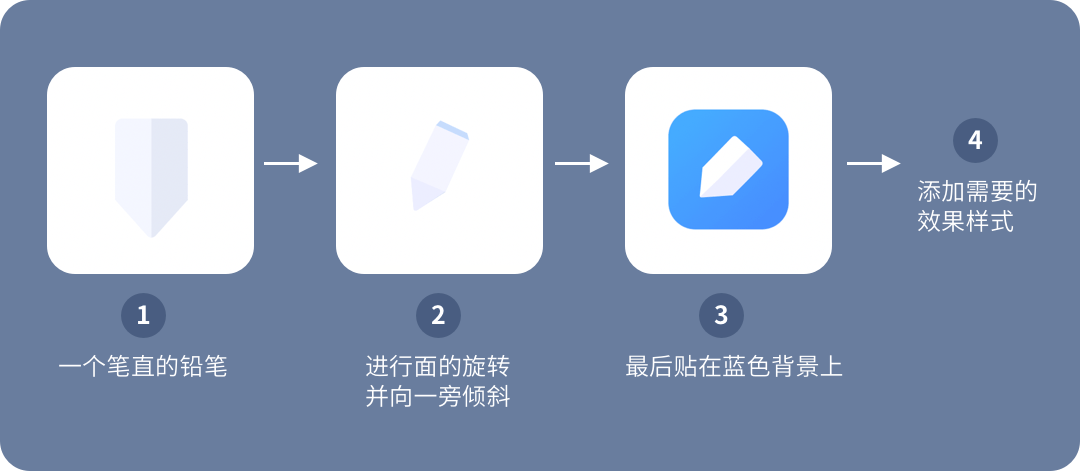
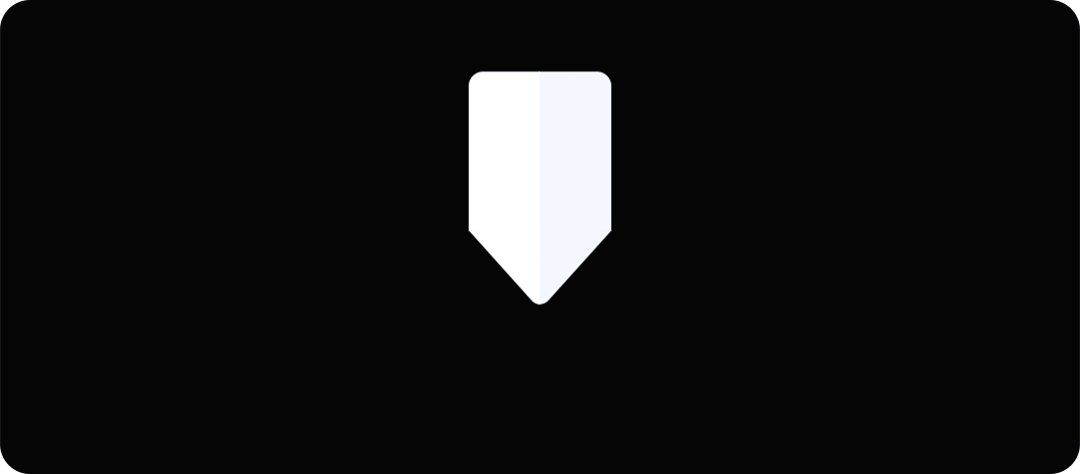
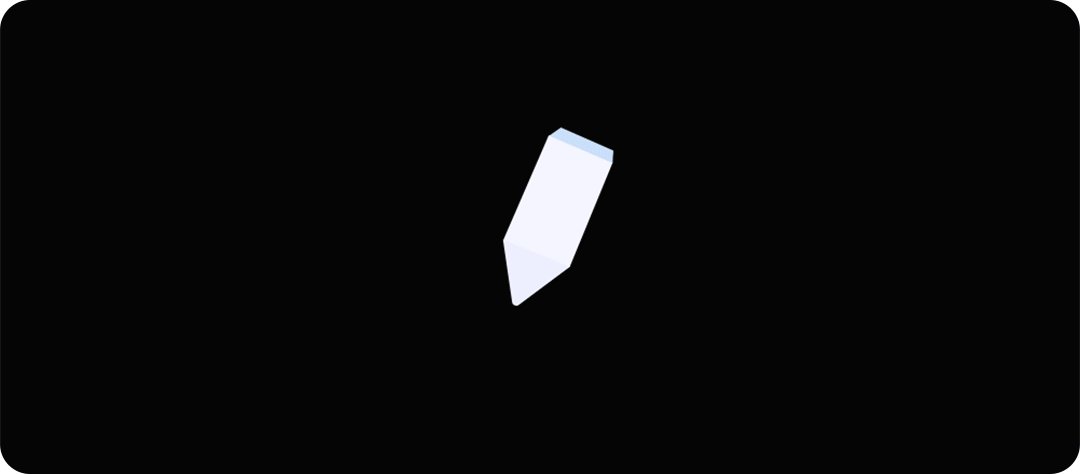
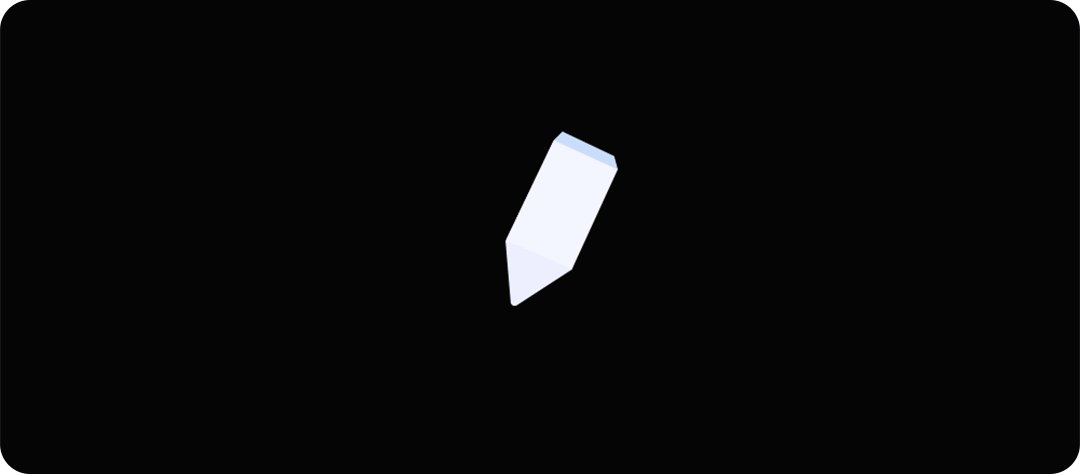
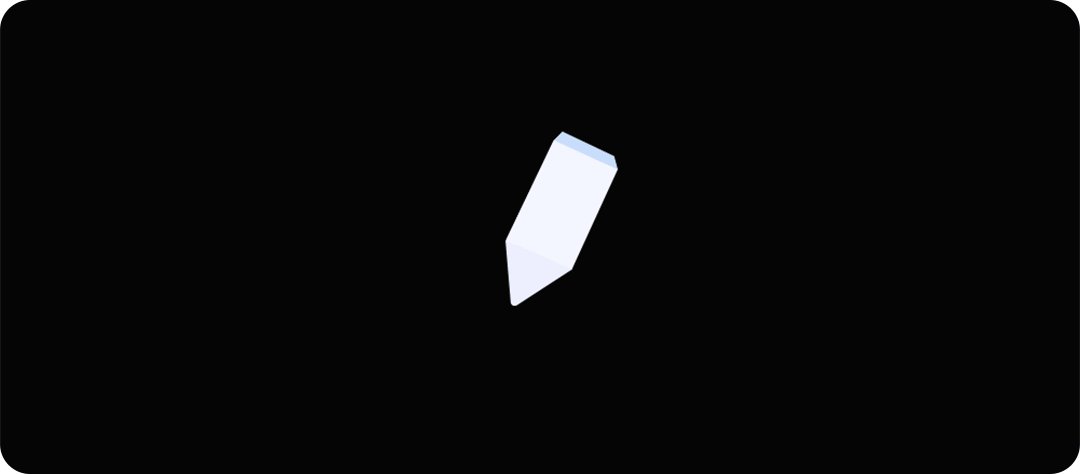
有道这个开屏动画,大致流程如下图所示:

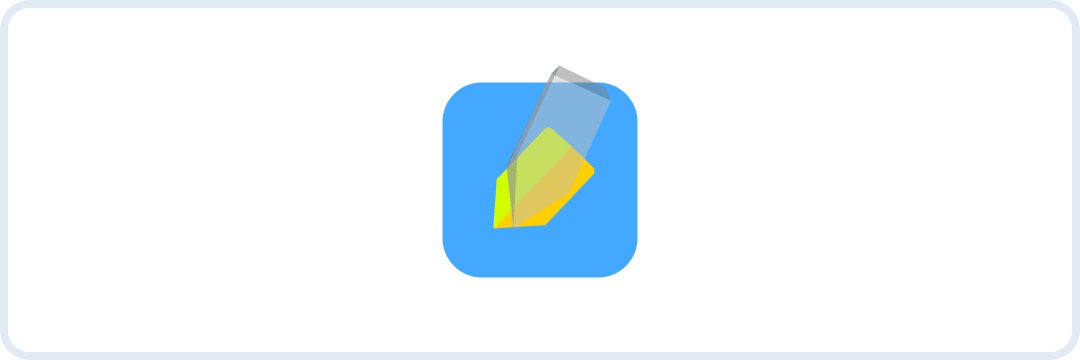
其实就是一个铅笔,翻转两次后贴在了蓝色背景上,再加一些bulingbuling的光,下面我们就依照这四步进行讲解。

这一步可以在AI里画好,导入到AE里
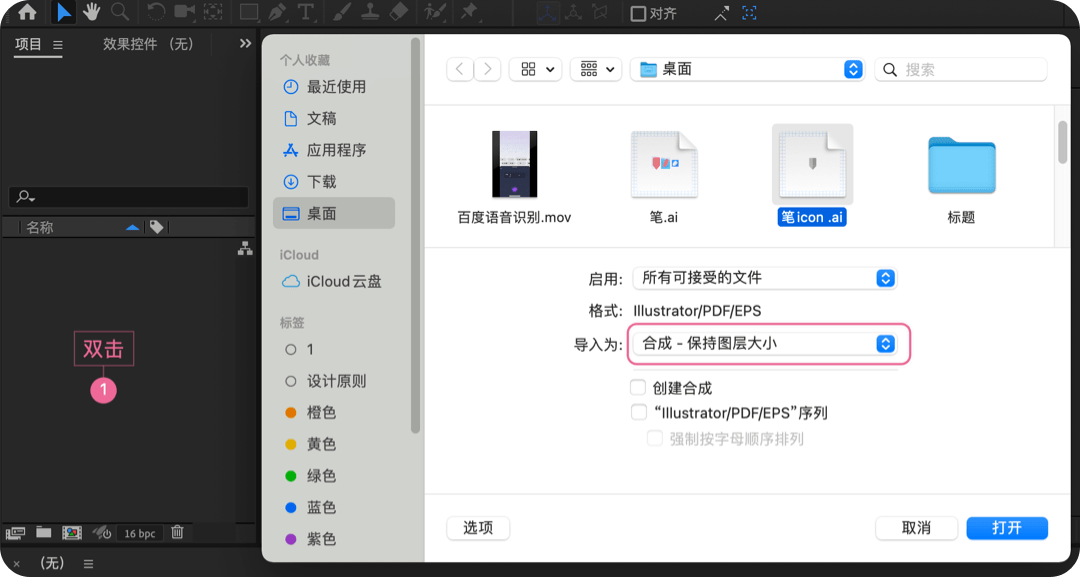
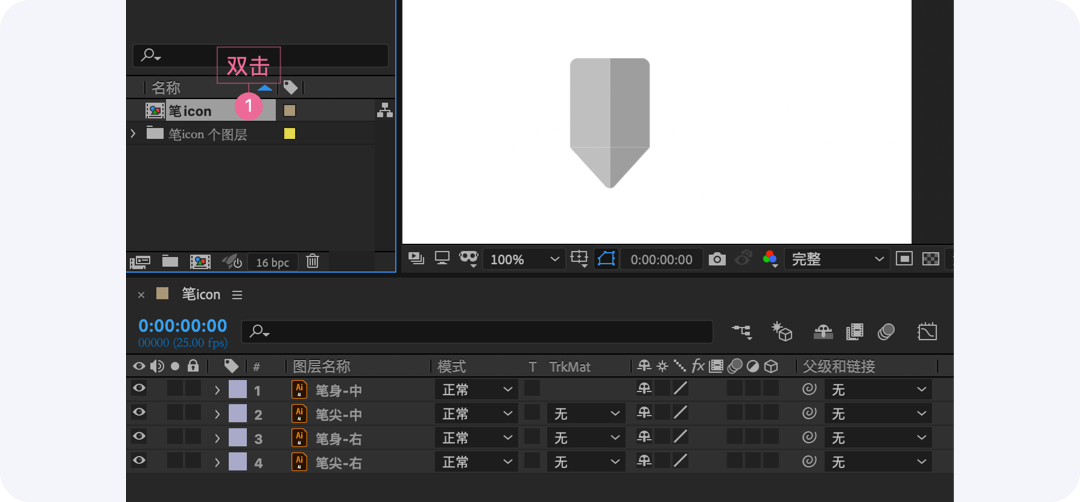
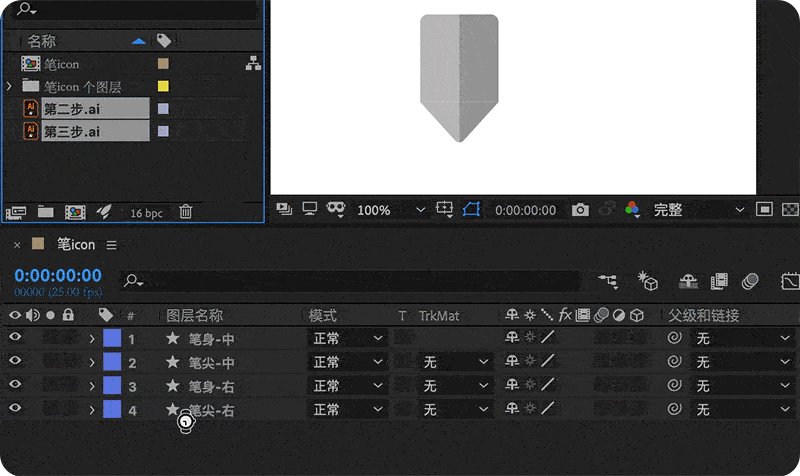
01 打开AE → 双击左侧空白区域,导入ai文件(icon要在ai里分好层,否则导入ae就只有一个图层)

02 双击打开导入的文件

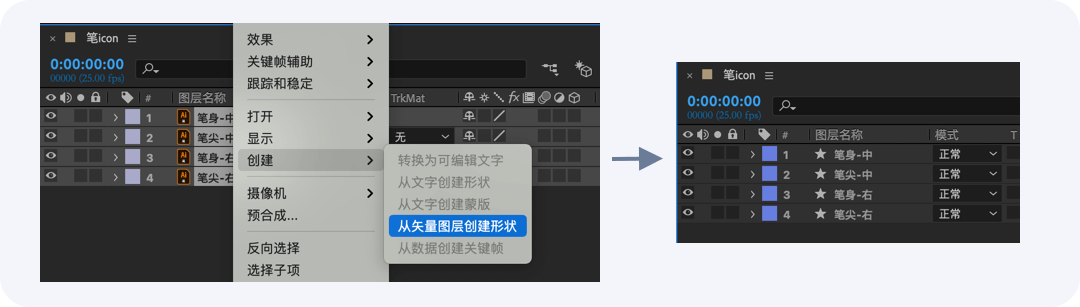
03 选中所有图层 → 选择“从矢量图层创建形状”(这样就可以在AE里直接编辑)→ 把原始的ai格式删掉,不用了 → 给图层重新命好名(重命名快捷键:Enter键)

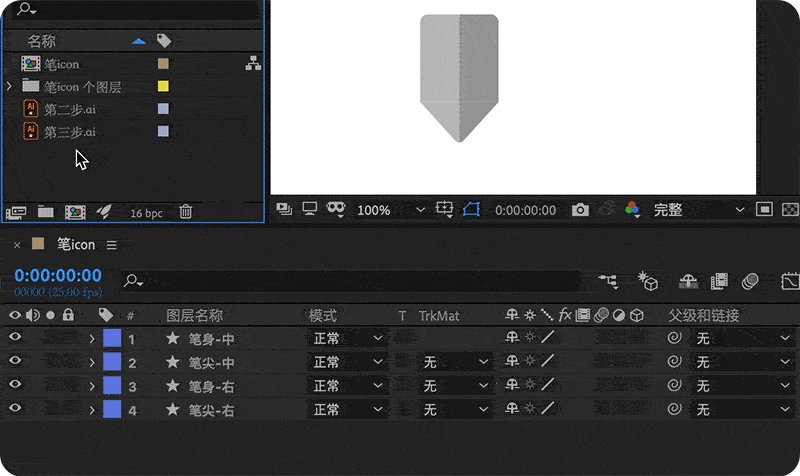
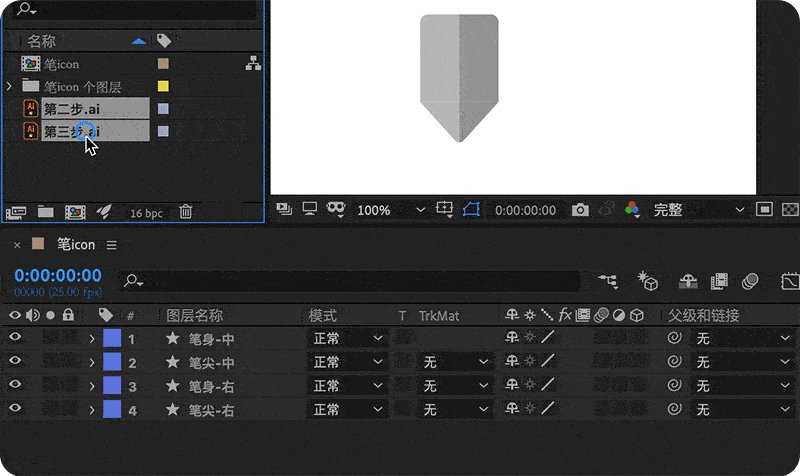
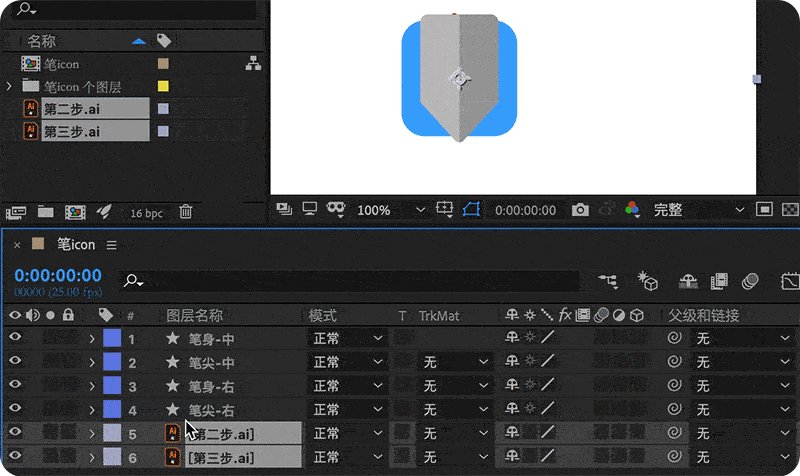
接下来把画好的第二步、第三步的草图拖进ae里,并拖到下方图层面板,做参考

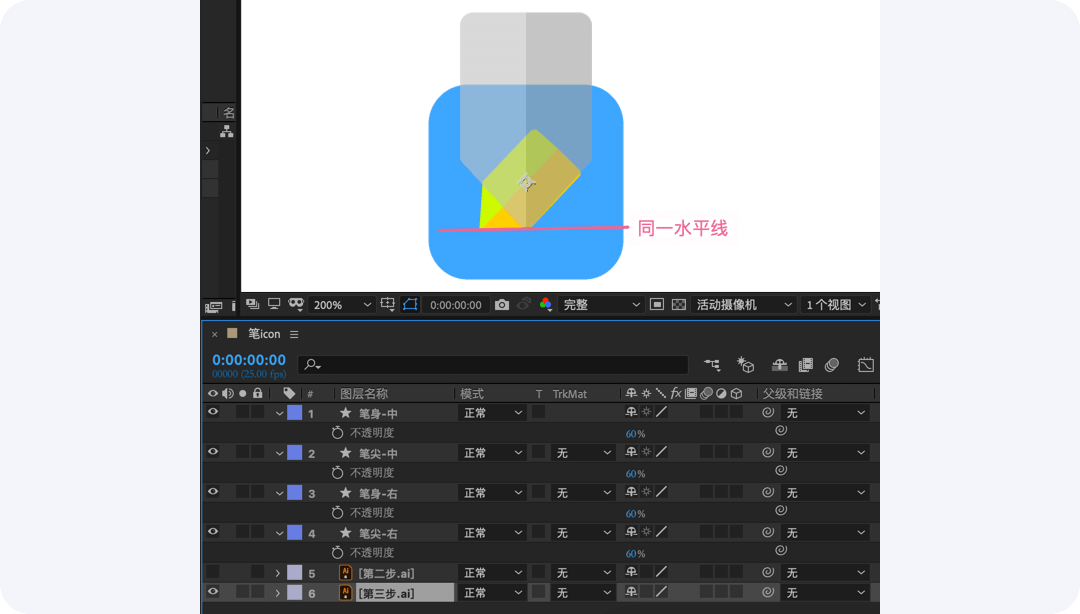
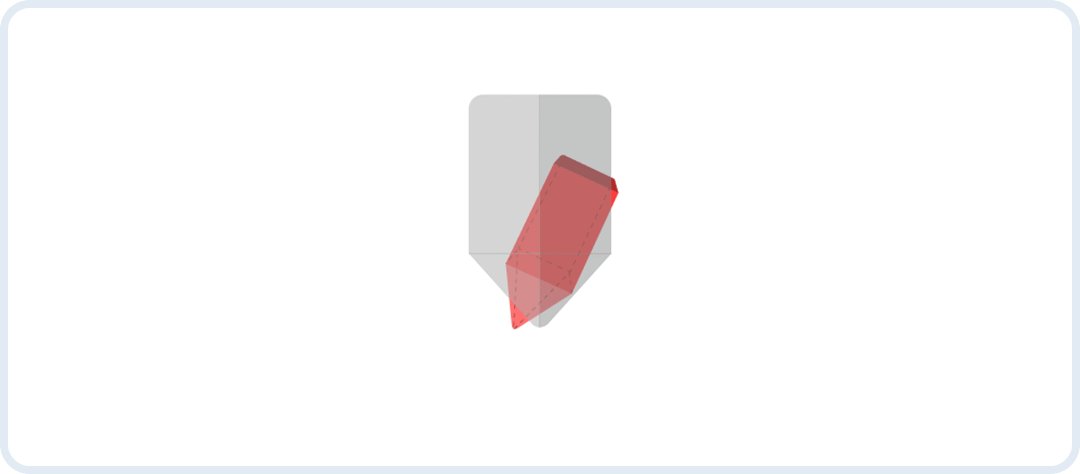
我们先用最终完成后的形状,也就是第三步的草图,做最终定位(为了便于观看,我用不同的颜色做了区分)
把第三步的铅笔笔尖,放在和第一步的铅笔笔尖同一条水平线上(铅笔的不透明度降低便于观看,不透明度快捷键:T)

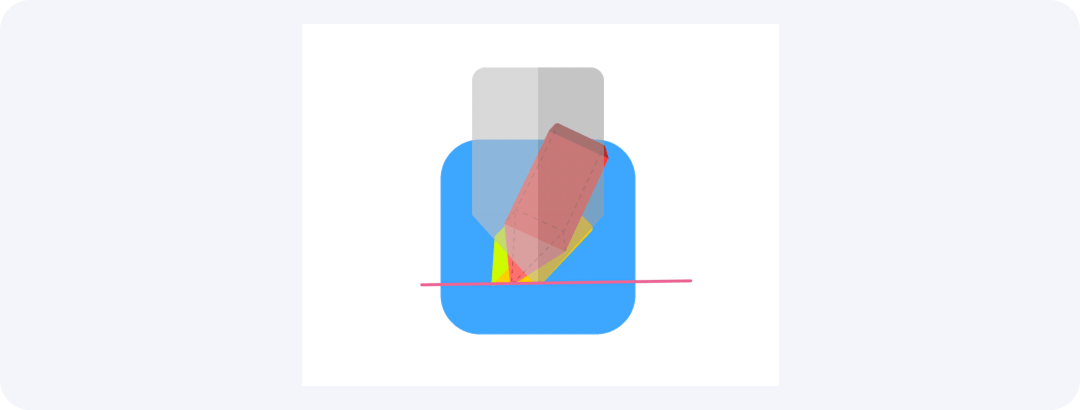
然后把第二步的铅笔笔尖放在两者中间(为了便于理解后续铅笔面与面之间的翻转关系,我把第二步铅笔的透视关系用虚线画了一下)

下面我们先做从第一步过渡到第二步的动画

铅笔面与面之间的翻转其实是3维的翻转,现在我们是2维的图形,那就需要根据透视关系,让形状变形,做出一个伪3D的效果
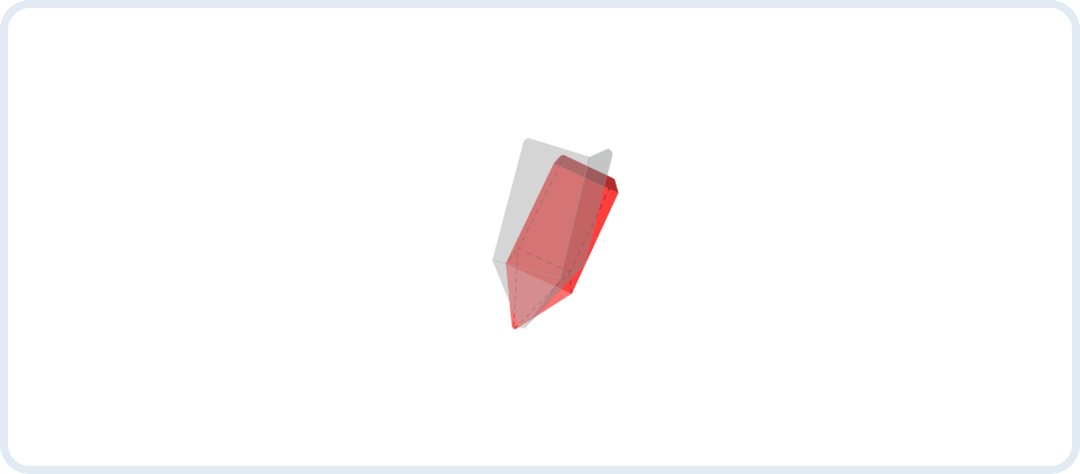
下面贴一张从第一步到第二步,面与面之间的变形关系慢放图

这样一来就清晰很多,该是什么形状的时候就变成什么形状就好,接下来我们通过路径关键帧去改变它们的形状
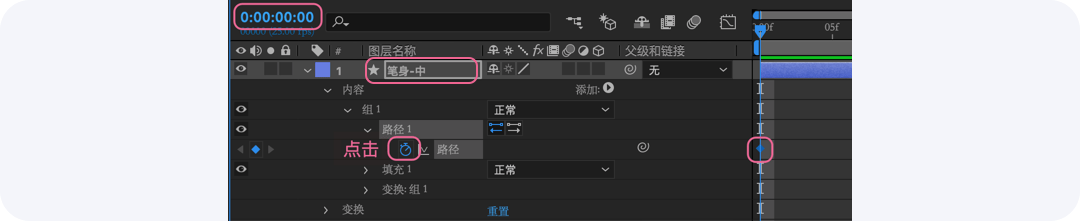
01 时间线放在0帧处 → 分别点击铅笔四个图层的“路径”前的码表,打上路径关键帧


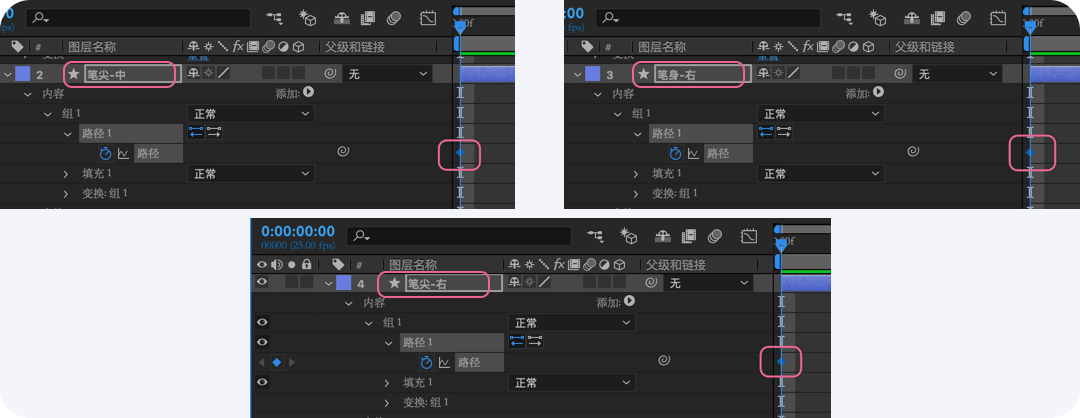
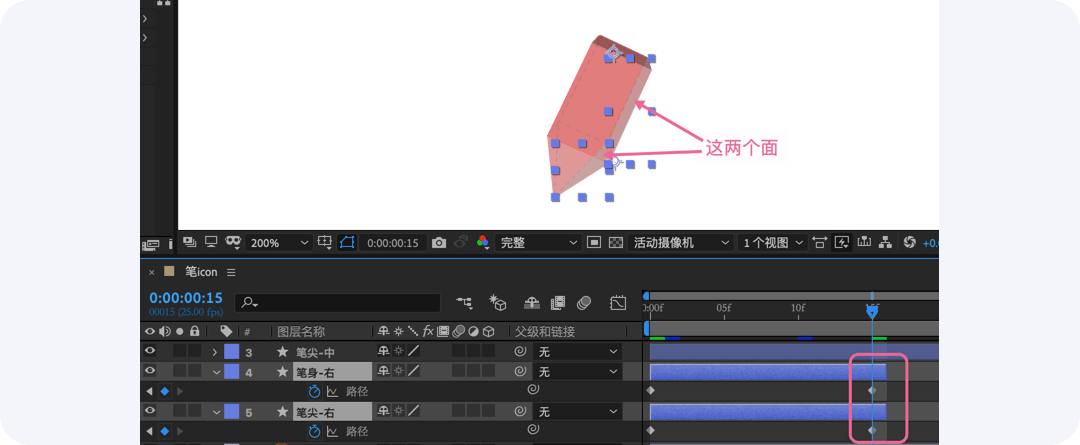
02 时间线放在15帧处 → 先选中[笔尖-右]图层的“路径” → 根据翻转后的铅笔形状,把各个锚点拖到对应的地方即可
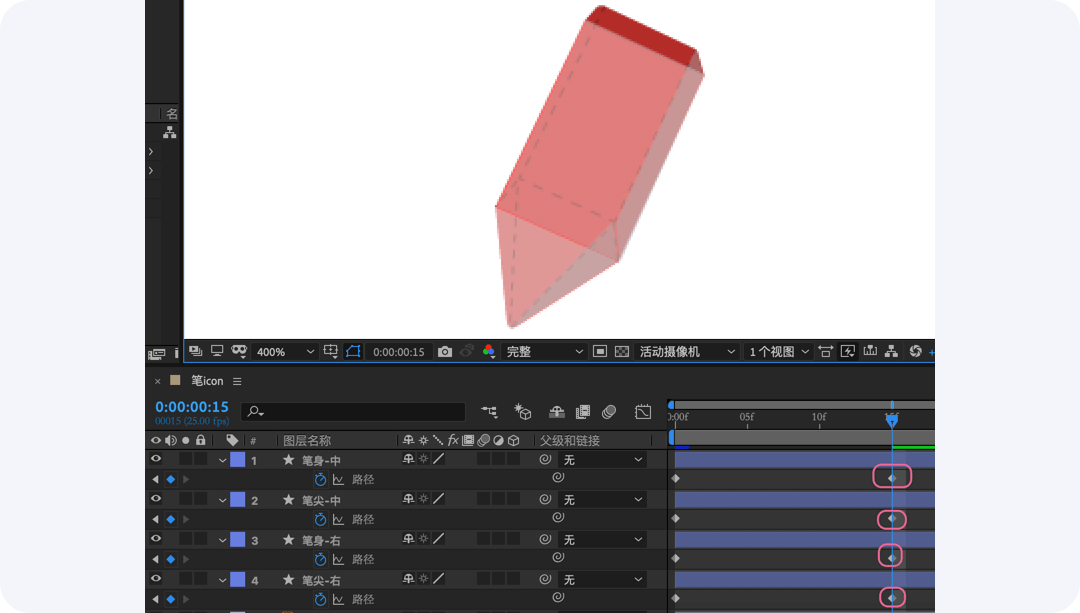
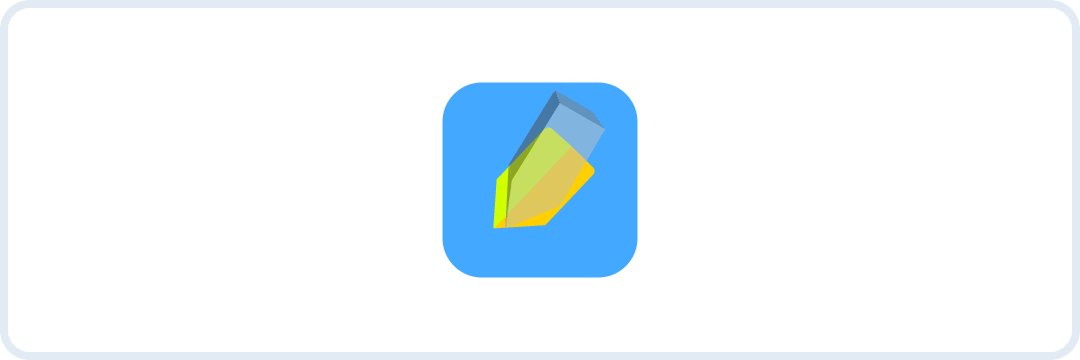
03 其它三个图层操作也是如此,最终呈现如下图

面的翻转做完了,还缺一个铅笔的顶部,接下来画上铅笔的顶部
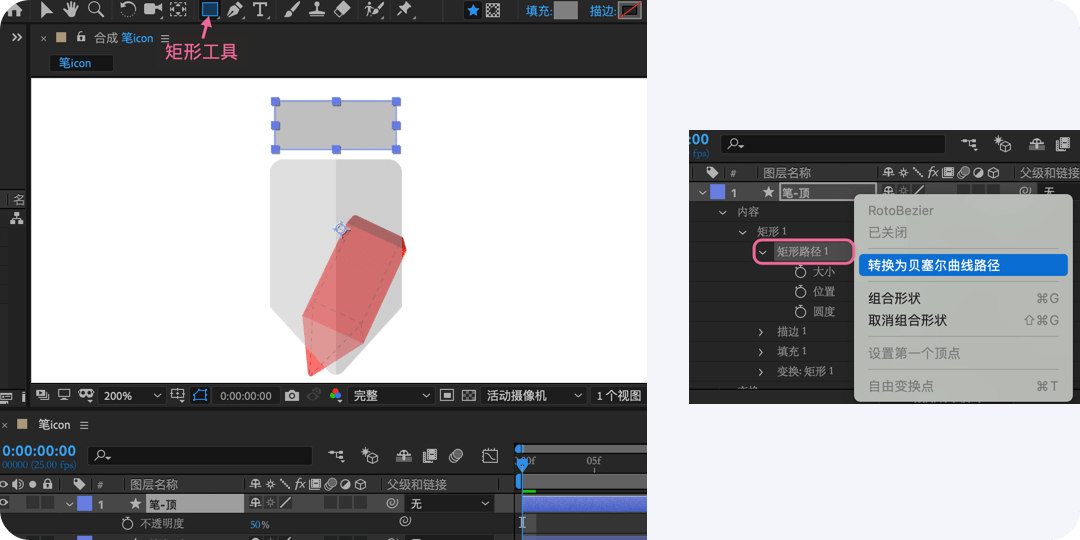
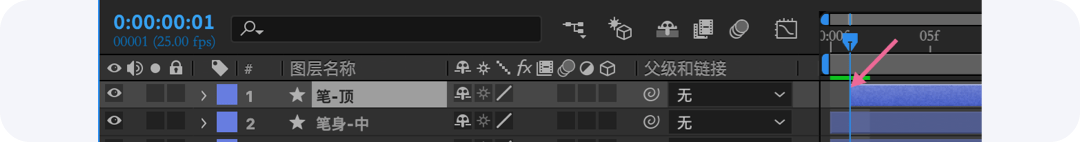
04 不选中任何图层的情况下,用“矩形工具”画一个矩形 → 也降低不透明度 → 命名为“笔-顶” → 右击“矩形路径” → “转换为贝塞尔曲线路径”(变为可移动的路径)

05 时间线放在0帧处 → 打上路径关键帧,并把路径移动为和此时的铅笔形状相对应的形状
06 时间线在15帧处 → 把对应的路径锚点,移动至翻转后的铅笔顶部位置
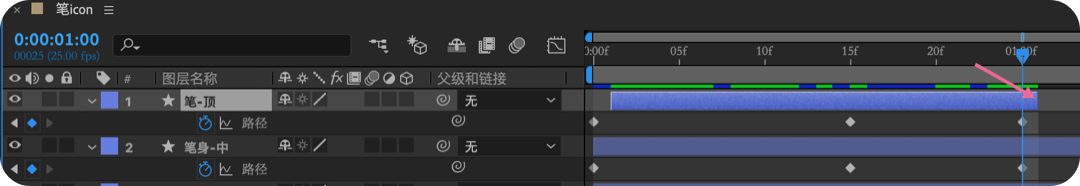
07 时间线放在1帧处 → 按“Alt+[”键,把第一帧截掉(让铅笔顶部在初始时,不露出来)

此时,第二步的翻转和位移已经完成了

01 在15帧处 → “Alt+]”键,把图层[笔身-右]、[笔尖-右]截断,后面用不到了

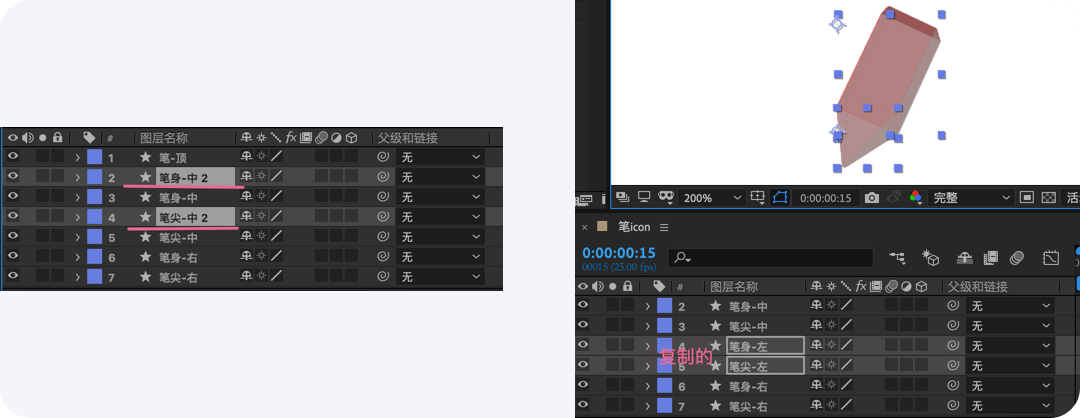
02 Ctrl+D,复制[笔身-中]、[笔尖-中]两图层 → 改名为[笔身-左]、[笔尖-左],并随意换一个颜色区分一下

03 快捷键U,调出打过的关键帧 → 时间线放在15帧处,删掉所有关键帧,并把15帧前的时间轴截断(“Alt+[”键),让两图层从此处开始运动

04 重新给两个图层打上路径关键帧 → 并把路径移动至铅笔的左侧面
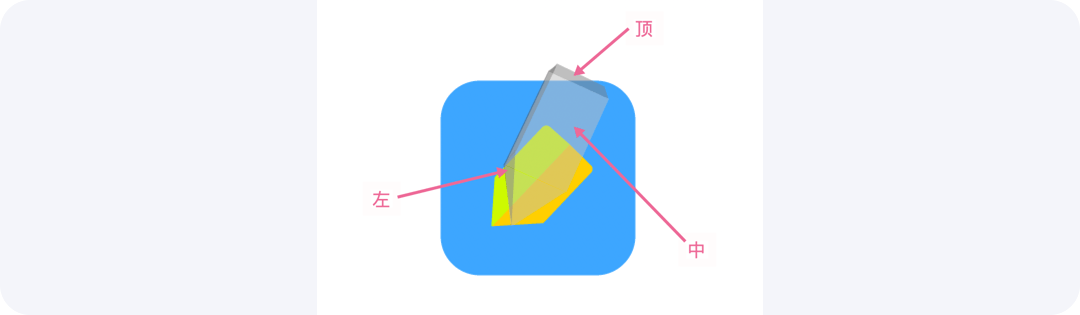
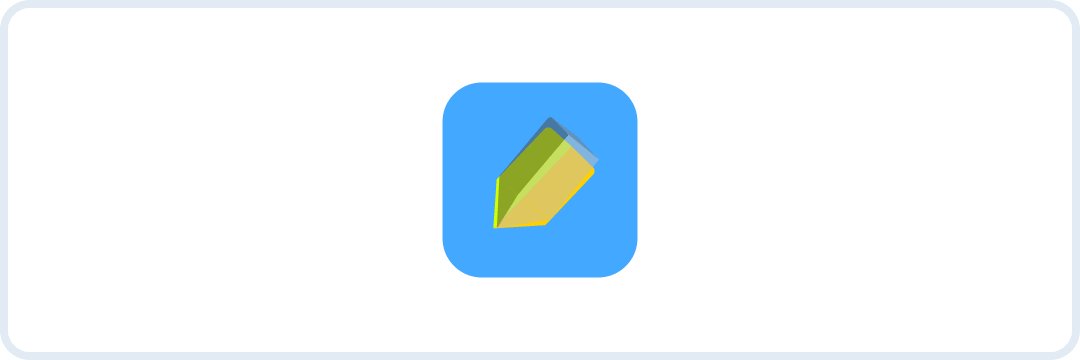
05 调出第三步的参考图,此时画面中有铅笔的左侧面、中间面,和顶部

06 时间线放在1秒处,按照我们刚才的,移动路径锚点的方法,把这几个图层路径锚点,移动至和第三步的铅笔重合的形状
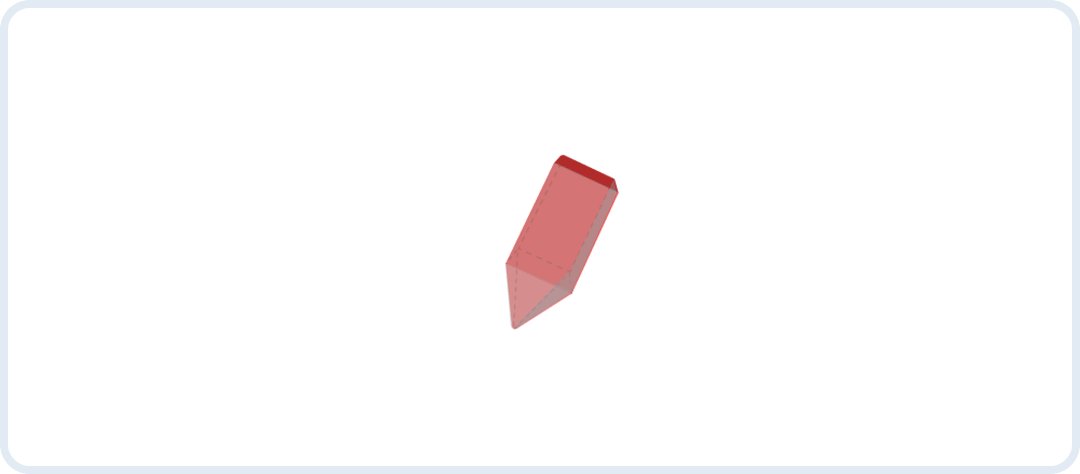
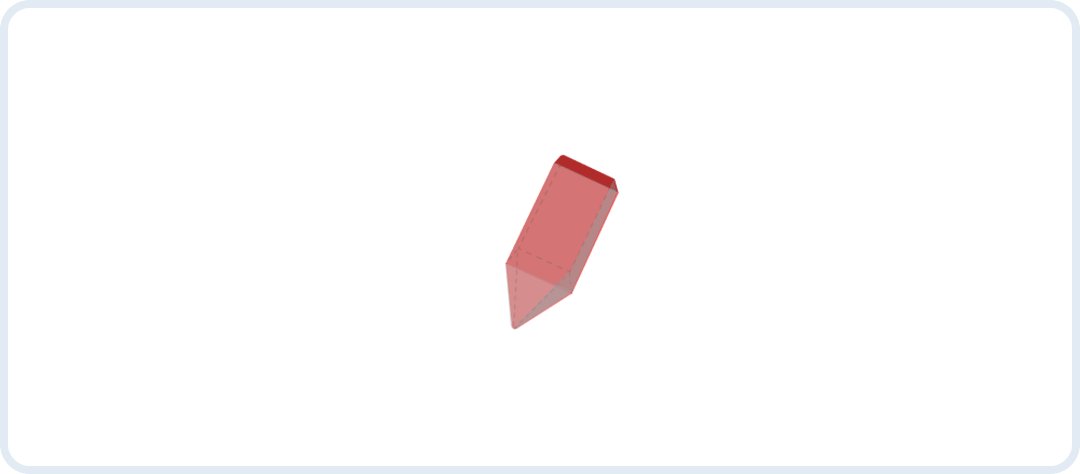
方法一样,这里我就不赘述了,贴一张对应的变形关系慢动作

07 图层[笔-顶]时间轴1秒后截断,不需要了

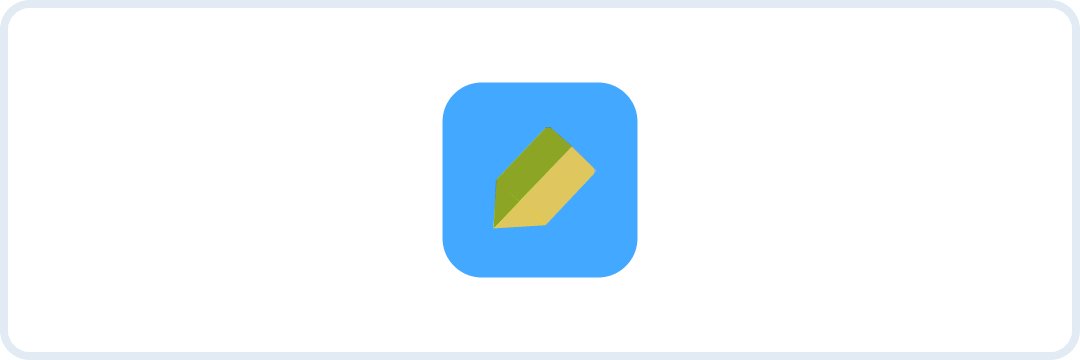
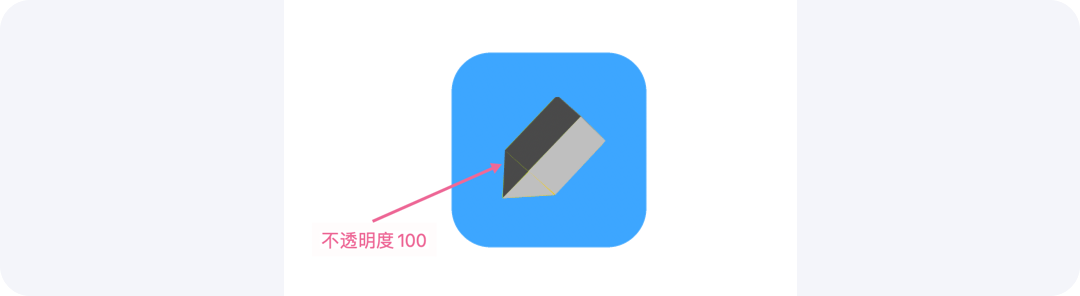
08 把所有图层的不透明度恢复到100。此时的形状看着有点参差不齐。。。
但是没关系,先不要在意这些细节,整体做完再调局部

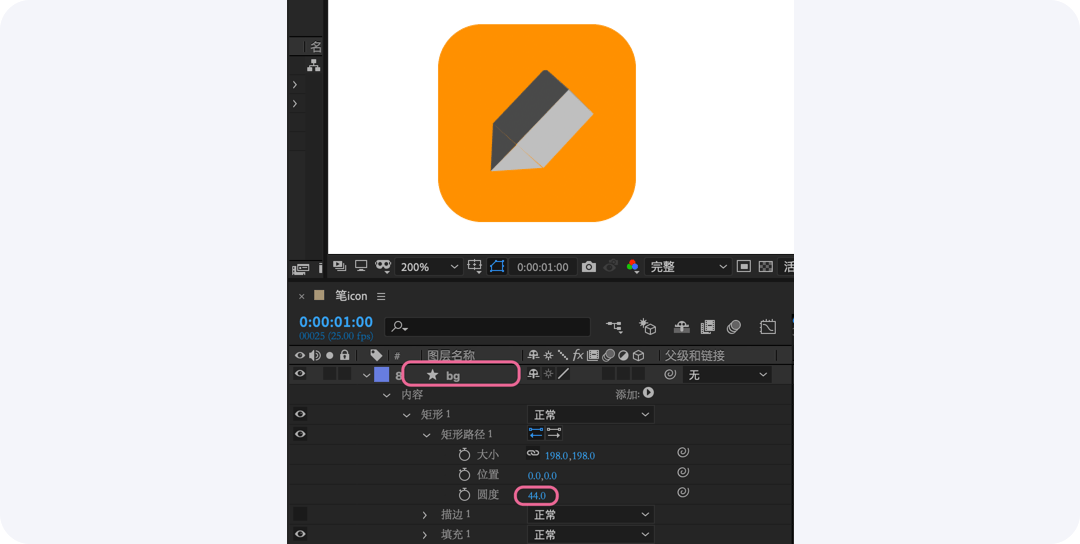
09 不选中任何图层的情况下 → 用“矩形工具”,按着“Ctrl+Shift”等比画一个和参考图中一样的正方形 → 图层命名为[bg] → 给一个合适的圆角,随便填充一个颜色

此时,需要的图形已经都有了,接下来我们来添加运动过程中的效果样式