今天来给大家分享 9 个简单又实用的 AE 表达式,随机抖动、无限旋转、双向循环...每个表达式拿来就能用,个个都能让动效制作效率翻倍!(文内附详细的使用方法)

一、什么是表达式
接触过 AE 的同学肯定都听说过「表达式」这个名词,它是一段基于 JavaScript 的代码,听起来是不是很不明觉历?对于编程小白来讲,看起来好像也不算太友好,不过没关系,只要我们会用它就可以,就好像我们需要冰箱制冷,但并不需要了解其原理一样。
在一些情况下,表达式能够帮助我们快速实现效果,减少了反复 k 关键帧的繁琐工作,因此,可以极大地提高作图效率。接下来我们一起看看如何使用表达式。
二、如何使用表达式
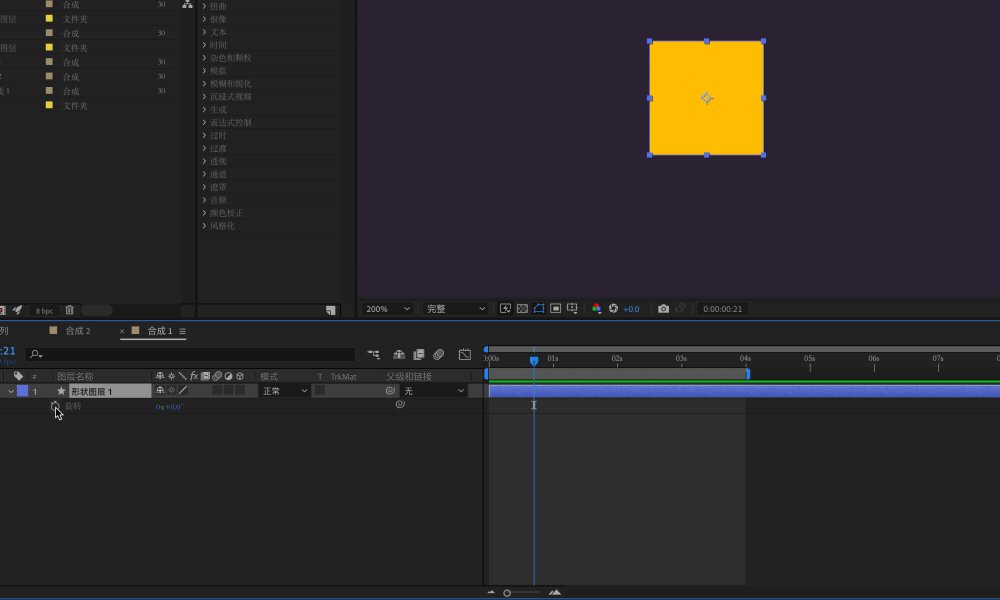
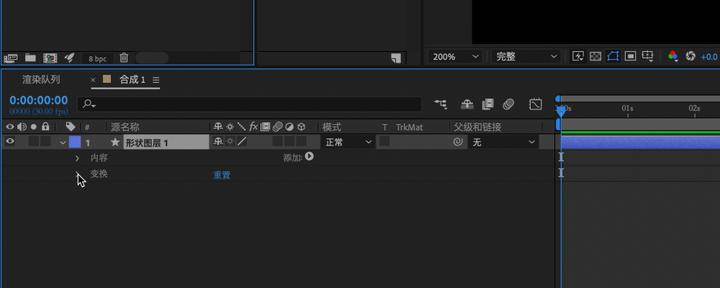
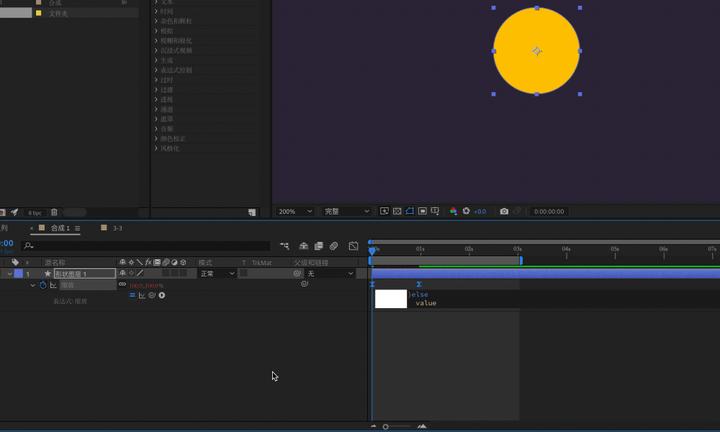
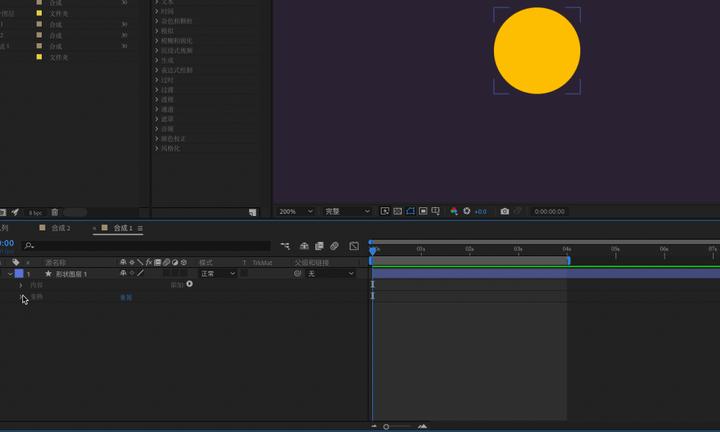
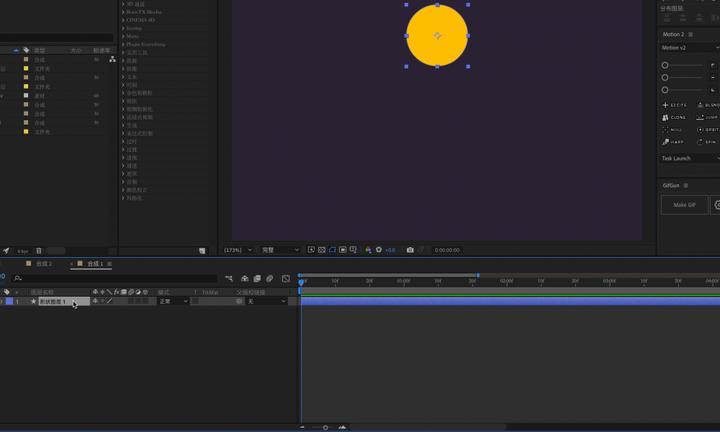
添加表达式非常的简单,先找到需要添加「表达式」的属性,按住「Alt/Option」键点击左边的「码表」,这时候,属性右边的数字会变成红色。

然后,在时间轴面板里,输入「表达式」内容,就可以了。

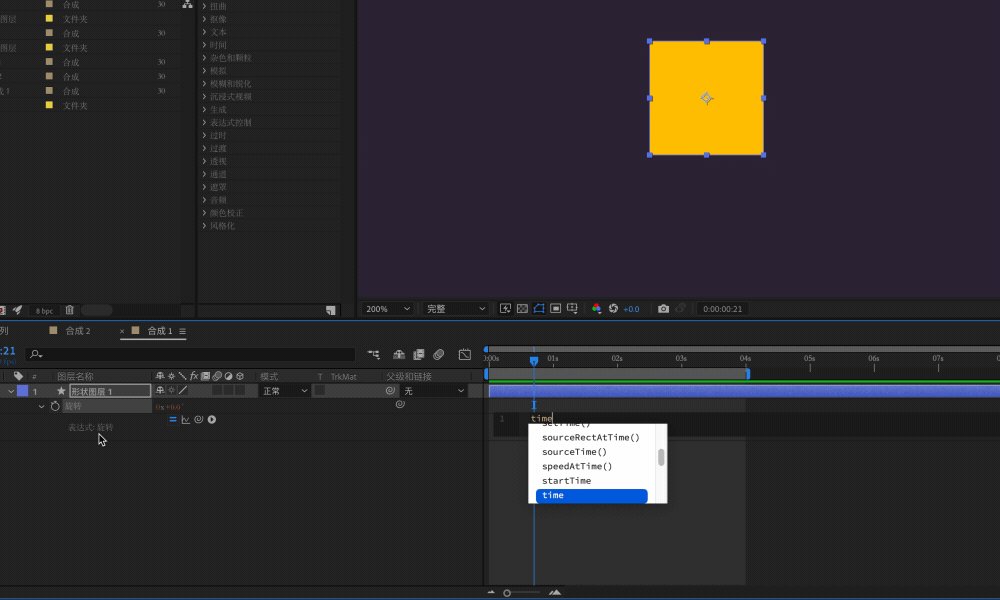
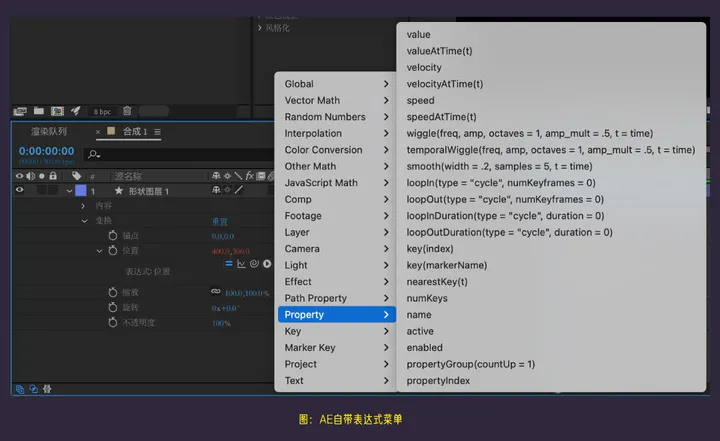
而在属性旁边的小箭头上,也有一些自带的菜单,可以直接使用。

三、常用的9个表达式
- 随机抖动
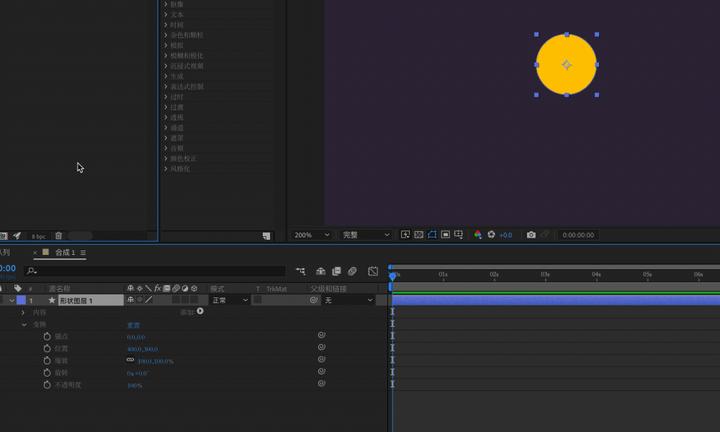
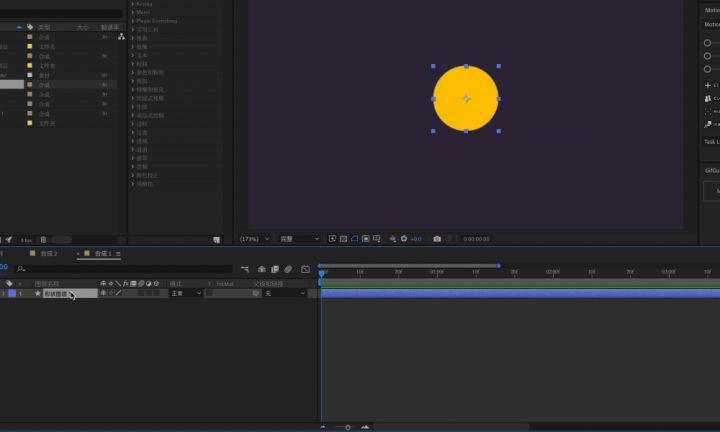
wiggle(2,30)这个表达式可以轻松实现抖动效果,例如下图这个小球,我们给它的位置属性添加上抖动表达式,设置为 2,y 设置为30:

这样,小球就会缓慢的运动起来:

如果把小球换成小蜜蜂,并且调整随机抖动的范围,:

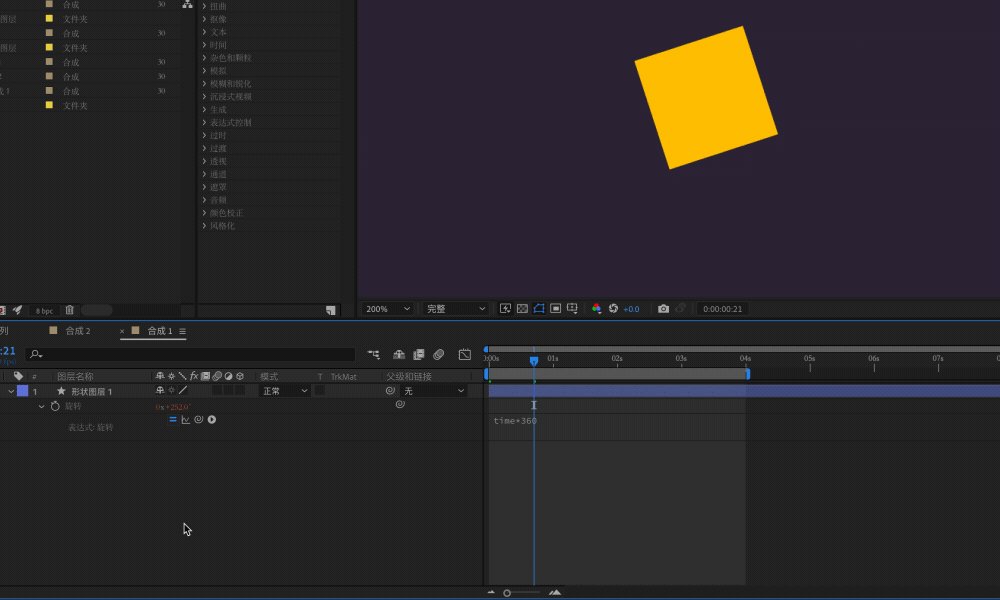
又或者,把表达式添加在「旋转」属性上,再把小蜜蜂替换成每周一早晨恨不得砸坏的那个闹钟……有没有感受到迎面扑来的窒息感?

- 万能弹性
freq = 3;
decay = 5;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;
}
if (n > 0){
t = time - key(n).time;
amp = velocityAtTime(key(n).time - .001);
w = freq*Math.PI*2;
value + amp*(Math.sin(t*w)/Math.exp(decay*t)/w);
}else
value弹性表达式看起来很复杂,不过没关系,我们只要会用它就可以。
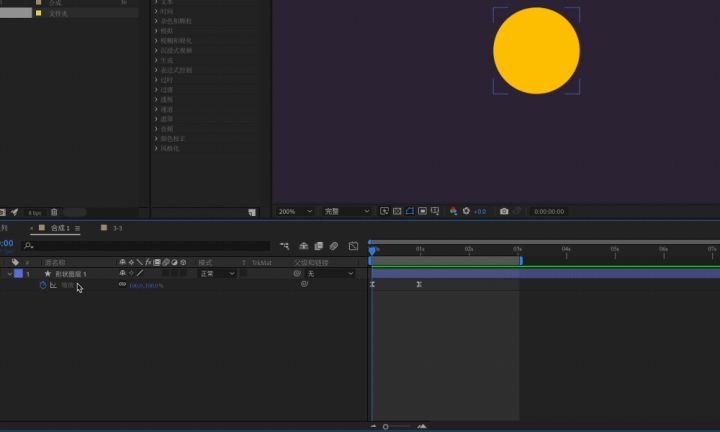
先添加「缩放」关键帧,给小球制作一个简单的放大效果。

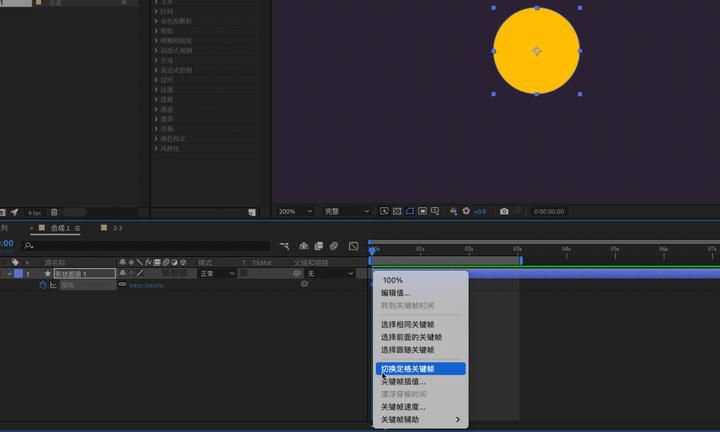
然后,给关键帧添加上缓动,并且在速度曲线面板,把结尾处的速度曲线拉高。


接着,复制弹性表达式,粘贴进小球的「缩放」属性里。

小球在放大的时候就会有弹跳效果了。

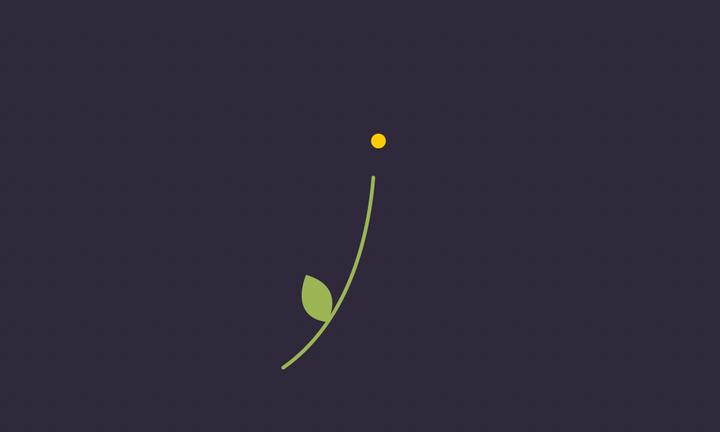
而我们把小球替换成花瓣,加上茎干跟叶子,再添加上「修剪路径」和「序列图层」,就有了一朵小花的生长动效了。

- 循环运动
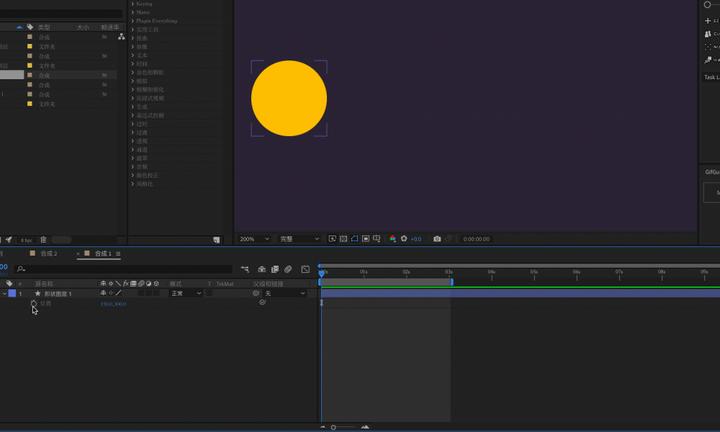
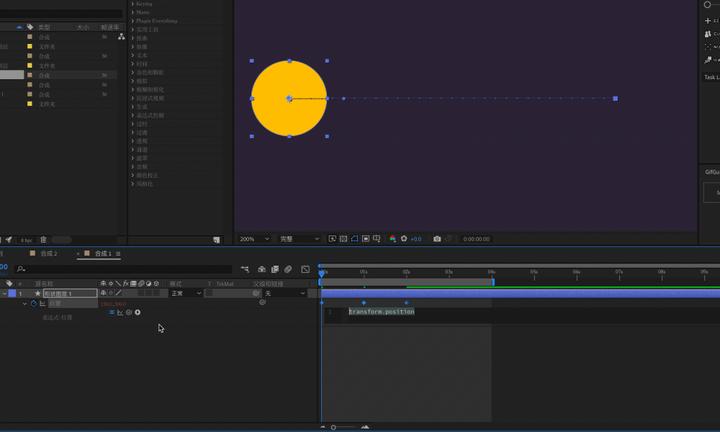
loopOut(type = "cycle", numKeyframes = 0)这个表达式可以让物体循环运动起来,还是这个小球,我们先做一个左右移动的效果:

然后,给位置属性添加上循环表达式:

这样,小球就会在工作区的范围内,反复左右横跳了。

把小球换大鹅,静谧温馨的场景总是让人很心动:

- 挤压拉伸
spd =20;maxDev =10;
decay = 1;
t = time - inPoint;
offset = maxDev*Math.sin(t*spd)/Math.exp(t*decay);
scaleX = scale[0] + offset;scaleY = scale[1] - offset;
[scaleX,scaleY]可爱的小脸总让人想捏一捏,可爱的小球也是一样。

又又又还是这个小球,不用 k 关键帧,只要给它的「缩放」属性复制上关键帧,就可以了。

- 小球回弹
e =0.7;//弹力
g =1000;//重力
nMax = 9;//最大弹跳次数
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time) n--;
}
if (n > 0){
t = time - key(n).time;
v = -velocityAtTime(key(n).time - .001)*e;
vl = length(v);
if (value instanceof Array){
vu = (vl > 0) ? normalize(v) : [0,0,0];
}else{
vu = (v < 0) ? -1 : 1;
}
tCur = 0;
segDur = 2*vl/g;
tNext = segDur;
nb = 1; // number of bounces
while (tNext < t && nb <= nMax){
vl *= e;
segDur *= e;
tCur = tNext;
tNext += segDur;
nb++
}
if(nb <= nMax){
delta = t - tCur;
value + vu*delta*(vl - g*delta/2);
}else{
value
}
}else
value看起来好复杂的一个表达式,没关系,只要键盘上有 c 和 v 就可以了。
还是这个小球,先让它做一个落地的动效:

然后,给位置属性添加上表达式。

这样,它就落地回弹了。

表达式中的弹力和重力都是可以根据需要进行调整的。

- 无限旋转
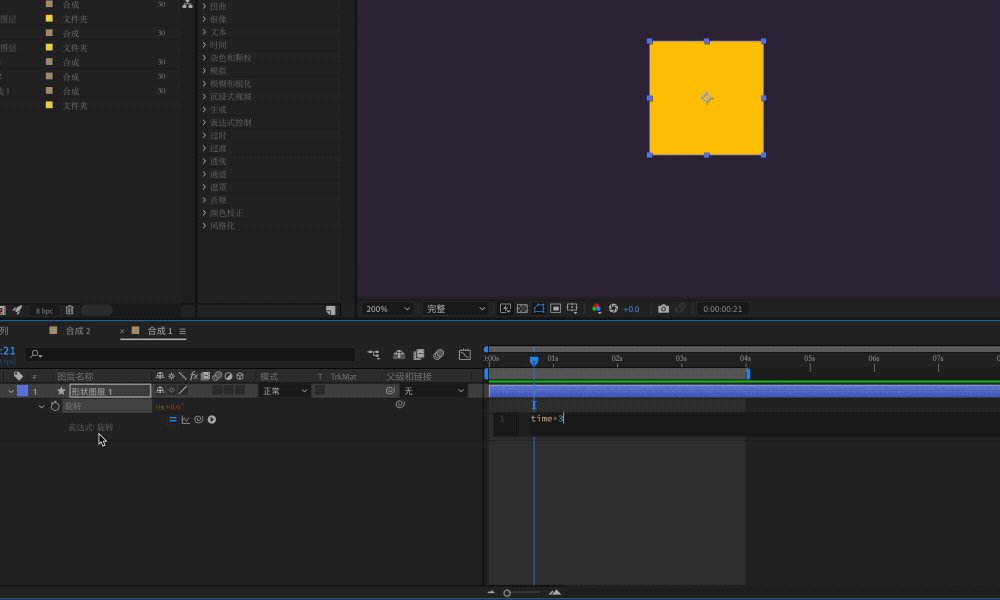
time*360数值=每秒旋转多少度
360,也就是每秒旋转一圈,数值也可以根据自己需求进行调整。
还还还是这个小球,哦不,它方了,给它的旋转属性加上表达式吧。
看,它在没有 k 关键帧的情况下旋转起来了。

把小球替换成大风车,有一点点可爱。

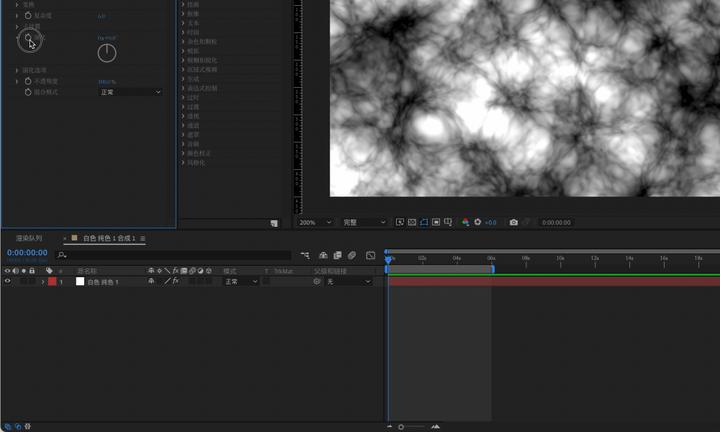
这个表达式还可以用在「分形杂色」里的「演化」属性上:
(关于这个效果的制作,一两句话说不清楚,以后我会专门出教程讲解的,感兴趣的小伙伴请留下你们的 1 )

这样可以制作水波倒影:

- 路径循环
前面介绍的这个循环运动,它不肯作用在路径上,咋办!

那就……给路径换个表达式吧。
valueAtTime(time%key(numKeys).time)这个就可以!

同样的方法,给小草调整路径运动,可以制作出风吹摆动的效果,解放双手就是说,再也不用反复 k 帧了!

- 双向循环
loopOut(type = "pingPong", numKeyframes = 0);谁会不喜欢双向奔赴呢?小球也是,先给它制作一个单方面的移动:

然后,在「位置」属性里粘贴表达式,这样,它就来回循环了!好一场双向奔赴的爱情(bushi

- 随机循环
又又又循环?对,它又来了。
前面我们讲过一个随机抖动,效果是挺好,但……它不能循环起来,如果让小蜜蜂飞出画面,闹钟停下来,都还好说,但是想让它一直在画面中,就很麻烦了。
这时候,就要祭出超实用的「随机循环」表达式了!(哆啦A梦手)
freq = 3; // 频率
amp = 100; // 幅度
loopTime =3; // 循环时间,单位为秒
t = time % loopTime;
wiggle1 = wiggle(freq, amp, 1, 0.5, t);
wiggle2 = wiggle(freq, amp, 1, 0.5, t - loopTime);
linear(t, 0, loopTime, wiggle1, wiggle2)只要给小球的「位置」属性粘贴上这个表达式,就可以让它在有限的时间里随机循环抖动下去了。

频率、幅度、循环时间都是可以修改的。用它来做萤火虫,也是挺不错的,谁不喜欢这样梦幻的夜晚呢。